Developing a companion app
We were tasked with developing a companion app for Pathways - a platform designed to support structured learning and behavior management for individuals with autism or other learning and behavioral challenges.
As the sole designer, I was responsible for user research, wireframing, usability testing, and interaction design. I worked closely with a team of three developers to bring the native app to life.
The app was designed for professionals working with individuals who need structured learning and behavior management.
Client
Sunstone
Type
Pathways Collect
Year
2025

Research
User Insights
As Pathways gained wider adoption, we started receiving more feedback about challenges with the web app. To better understand users' pain points, we initiated a user research study.
I conducted observations followed by user interviews with a selected group of users. The analysis revealed several challenges, with many users expressing frustration over data collection:
Limited Accessibility: In many cases, users needed quick access to collect data. Several reported that navigating to the correct page in the web app was too time-consuming.
Tab Confusion: Users accessed Pathways through a shortcut on their phone home screen. Each time they tapped it, the app opened in a new tab. This led to confusion when multiple tabs with the web app were open.
Need for Alerts: Users relied on Pathways in situations where they needed to receive information from the web app without looking at the screen. For example, during interval recording, they needed to know when the next interval would start. Pathways did not support notifications.
Challenge
Strategic Decisions
The team was already aware of the limitations of the web app, but we had prioritized expanding functionality over developing a native app, mainly to reduce time to market.
In collaboration with our stakeholders, we agreed that several factors indicated it was the right time to develop a native app. Since the main issues were related to data collection, it made sense to create a companion app dedicated solely to that purpose. This would keep the development scope limited. To further streamline development, we decided to build an iOS app since most of our users were using iPhones.
Constraints
The development team was heavily focused on Pathways, the web app, which left limited time and resources for the native app project.
Additionally, the team had little experience in developing native apps, which presented a challenge in terms of both expertise and development speed.
Design and testing
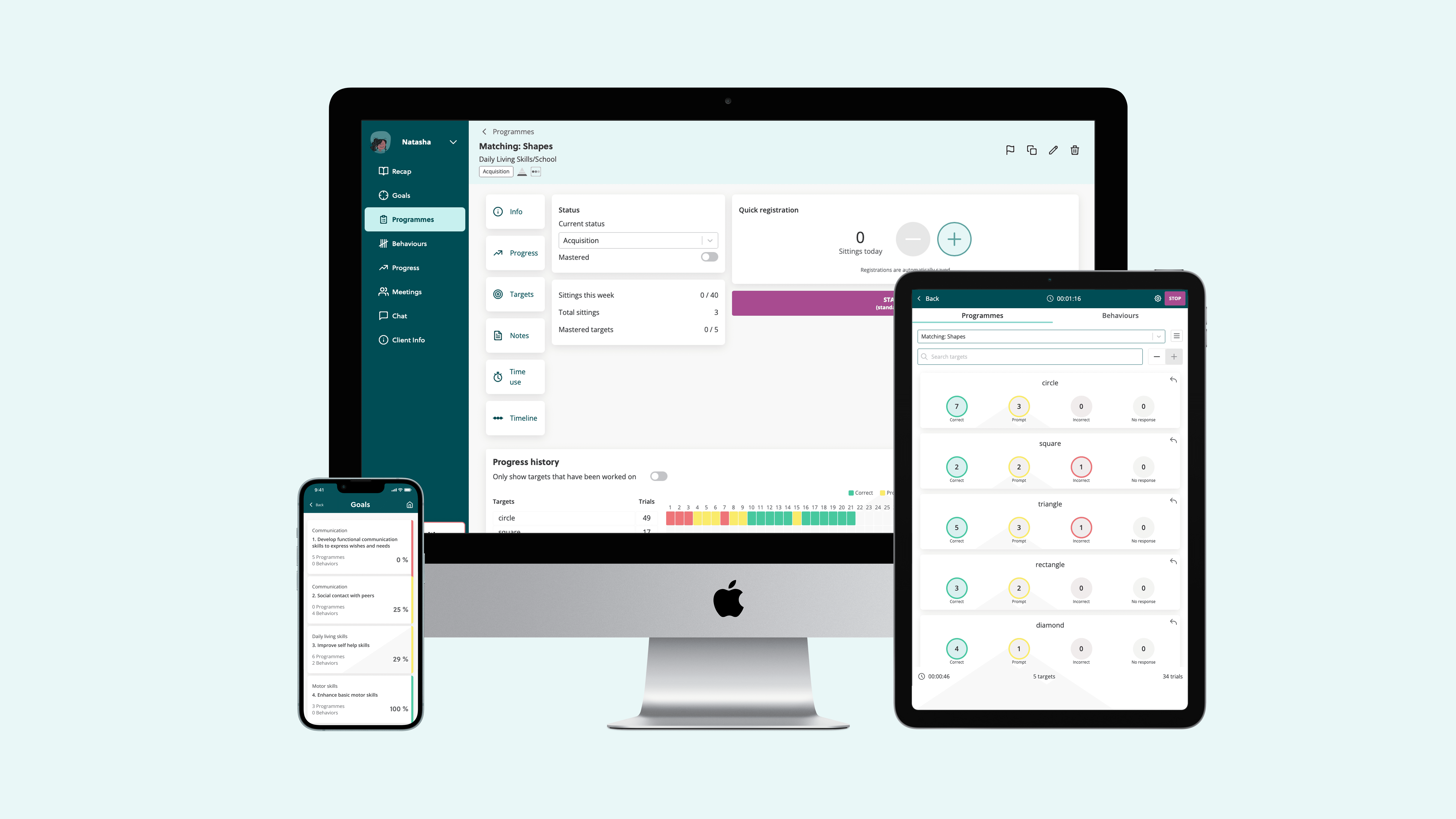
Since this was a companion app, the visual identity and functionality needed to feel familiar while still distinguishing itself from the main Pathways platform. It had to maintain the core design language of Pathways but with a more streamlined interface focused solely on data collection.
To ensure usability, I created wireframes and prototypes, iterating based on early feedback from users and developers. Given the team's limited experience with native apps, we prioritized a simple, intuitive design that minimized friction and made it easy for users to transition from the web app.
Usability testing played a key role in refining the app. We conducted multiple rounds of testing with professionals who regularly used Pathways, focusing on accessibility, ease of navigation, and responsiveness. This helped us fine-tune interactions and ensure the app effectively addressed the core user needs.
Solution
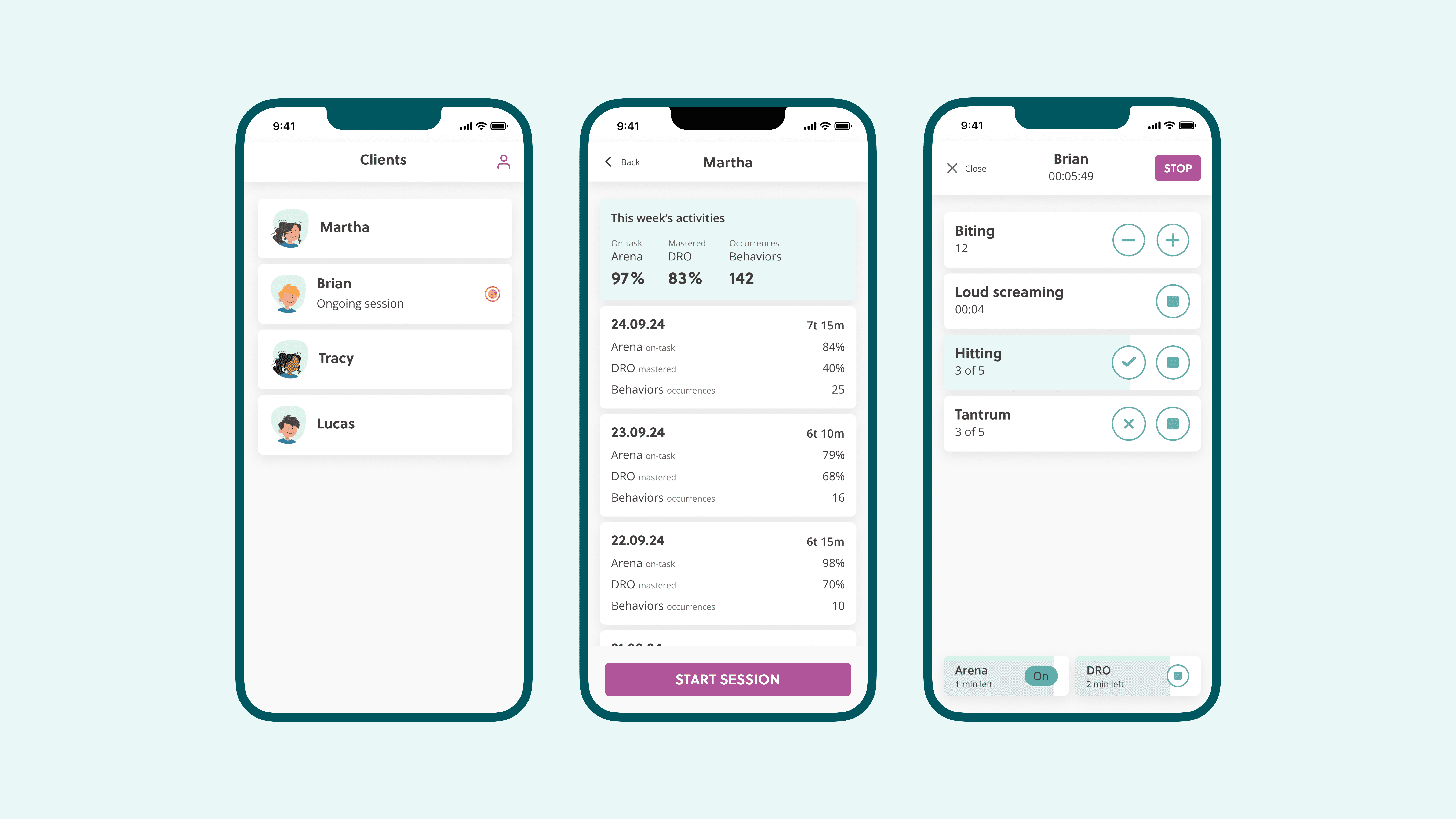
Due to limited experience with native apps, the development process took longer than expected. However, we found great motivation in learning something new. We were especially excited about iOS’s Live Activities feature when we realized it could address multiple user needs. The result was a simple yet robust app with the following highlights:
App Alerts
To meet users' need for notifications without having to look at the screen, we implemented alerts in the form of sound, vibrations, and notifications. We also allowed for individual customization to accommodate various user preferences.
Quick Access
To ensure quick access to data entry, we leveraged iOS's Live Activity feature. This enabled users to access the data entry function directly from the lock screen. As an added bonus, registration was also available on the Apple Watch, as it automatically supports Live Activity.
Final thoughts
Reception
Within 3 months we designed and developed a native iOS app tailored to address the data collection challenges identified earlier. The app was well received by users, with many expressing appreciation for its streamlined functionality and ease of use. Positive feedback has confirmed that the app has successfully met the primary needs it was designed to address.
Learnings
Developing a native app for the first time came with challenges, but it also provided valuable insights. I gained a deeper understanding of designing for iOS, balancing consistency with the web app while optimizing for mobile. The project reinforced the importance of early user research, iterative testing, and collaboration between design and development to overcome constraints and deliver a functional, user-centered solution.
Next steps
As we look ahead, our next step is to test the app on a larger scale. This will involve gathering further insights from a wider user base, identifying any areas for improvement, and ensuring that the app performs effectively.